官网:http://imperavi.com/redactor
演示:http://imperavi.com/redactor/examples/wym/
文档:http://imperavi.com/redactor/docs/
参数:http://imperavi.com/redactor/docs/settings/

使用步骤
1、引入以下的js和css文件
2、在head标签中加入以下js代码代码:<link rel="stylesheet" type="text/css" href="css/kube.min.css" /> <link rel="stylesheet" type="text/css" href="css/screen.css" /> <link rel="stylesheet" type="text/css" href="css/redactor.css" /> <script src="js/jquery-1.8.2.min.js"></script> <script src="js/global.js"></script> <script src="js/redactor.js"></script> <script src="js/prettify.js"></script> <script src="js/zh_cn.js"></script>
3、在body标签中加入以下格式的html代码代码:<script type="text/javascript"> $(function () { $('#redactor_content').redactor({ fixed: true, lang: "zh_cn", wym: true, air: true }); }); </script>
相关说明代码:<div id="box-inside-white"> <div class="wrapper"> <div id="main" class="row" style="height:1000px"> <article class="threequarter"> <h2>Fixed toolbar <a href="http://www.xf4.org">帮助</a></h2> <textarea id="redactor_content" name="content" style="height: 580px;"> <h3>这里是标题</h3> <p>这里面放内容</p> </textarea> </article> </div> </div> </div>
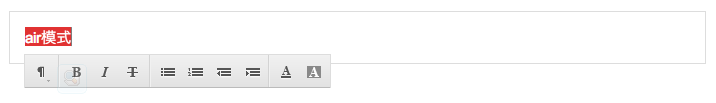
1、Air 模式
即隐藏外部的工具栏而是在选中文本框内某行文本的时候显示一个类似word里面的一个小的工具条

只需要加上参数 air: true 即可(官网示例)
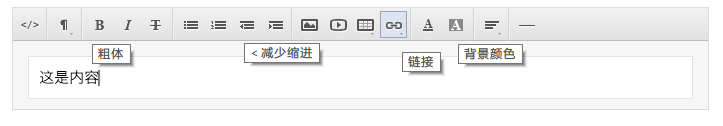
2、固定工具栏代码:$('#redactor_content').redactor({ air: true });
当编辑器的顶部工具栏随着滚动条向下滚动而隐藏到上方的时候,将会出现一个固定在浏览器顶部的横向工具条(官网示例),只需将参数配置为
3、语言包,中文显示代码:$('#redactor_content').redactor({ wym: true });
由于该插件是外国人开发的,所以默认预言是英文,但是可以通过安装插件包来将语言转换为中文。

只需下载 zh_cn.js文件并引用到页面中,然后将 lang设置为”zh_cn”。
代码:<script src="js/zh_cn.js"></script> $('#redactor_content').redactor({ lang: "zh_cn" });

